【初心者向け】LINEスタンプを無料で作れる!GIMP講座~文字を入力しよう~
皆さんこんにちは、「ちゃっきー」こと咲歩です!
今回も無料ソフト"GIMP"を使ったLINEスタンプの作り方についてご説明します!
前回の記事ではブラシとガウスぼかしを使って、スタンプをより生き生きとさせる工程について説明しましたね。
手描きのイラストでもスタンプは十分作れるんです!
では今回はスタンプの売り上げを左右する「文字」についてお話します!
とは言っても、「こんな文字を入れれば絶対売れる!」ということはご鞭撻出来ませんが…笑
私の経験上ですが、イラストと文字の組み合わせはメチャクチャ大事です。
たとえばイラストのインパクトが強いときは、文字…というか文章はシンプルな方がいいと思います。
☆こんなカンジ☆

「いや、労いの品がプロテインかよ!」とツッコミたくなりますねぇ…笑
(こちらのスタンプはおかげさまでたくさんの方にご使用頂いております!)
逆にイラストにあまりクセがない時は、印象的な文章にするとシュールに仕上がってなかなか面白いと思います。
☆こんなカンジ☆

清々しい顔してとんでもないことを思いついていますね。
いくらイラストが上手でも、文章が釣り合わないとスタンプの魅力も一気に下がってしまいます。これでスタンプの明暗が分かれると言っても過言ではないです!
なので文章に関してはいろいろ考えて悩んだ方がいいかもしれませんよ~!
話が少し逸れましたが、ここからは本題であるGIMPでの「文字の入力」についてお話します。
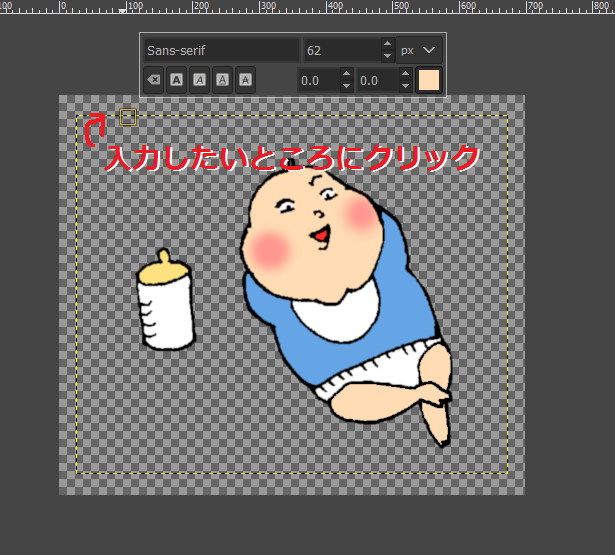
まず、ツールボックスの'テキスト'を選びます。(テキストとテキサスって似てるよね、どうでもいいけど)

次に、文字を入力したいところでクリックしてみてください。

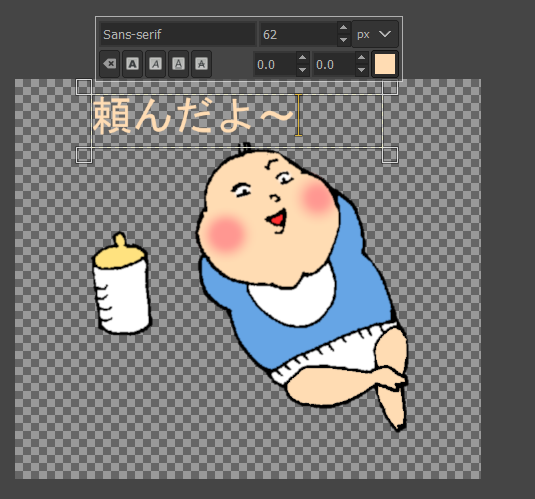
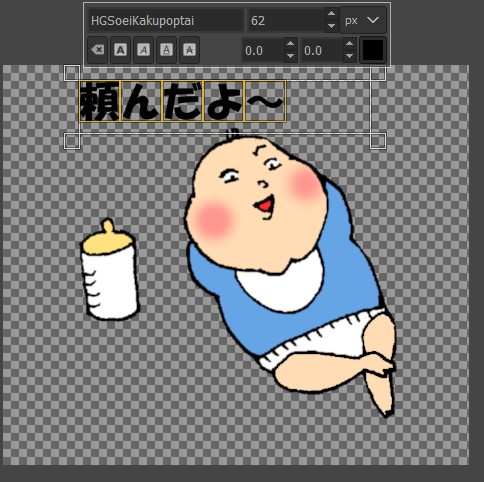
文字を打ち込みましょう。

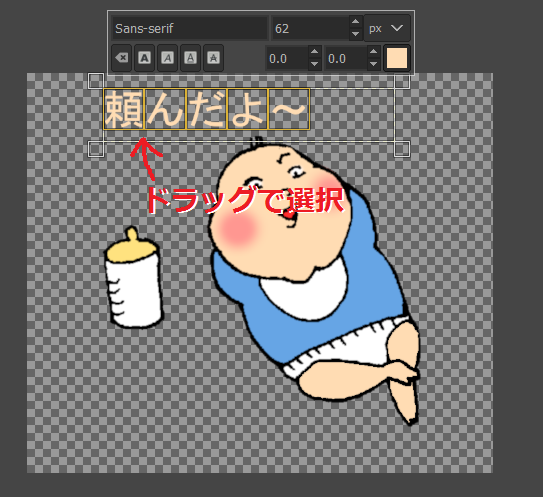
文字の書体や色・大きさを変えたいときは、ドラッグして文字を選択します。

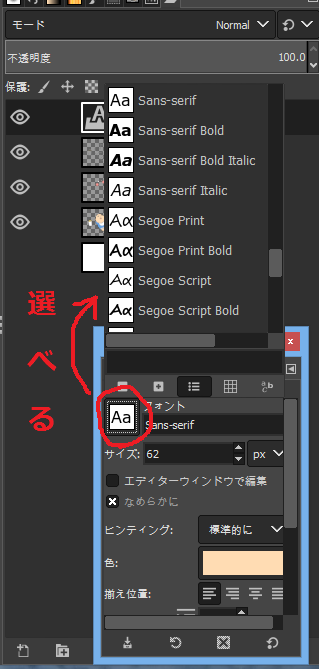
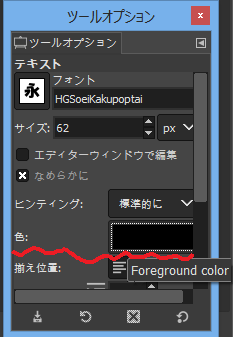
ツールオプションの「フォント」をクリックするといろいろな書体が出てきます。ここからお好きなものを選んでください。

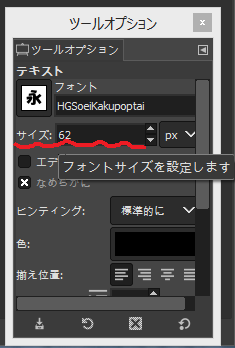
またツールオプションから「色」「サイズ」も調整出来ます。


変わりました!

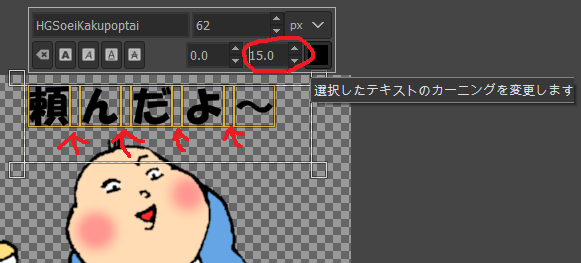
*ここで豆知識*

赤丸で囲んであるところで、文字間を広げることが出来ます!
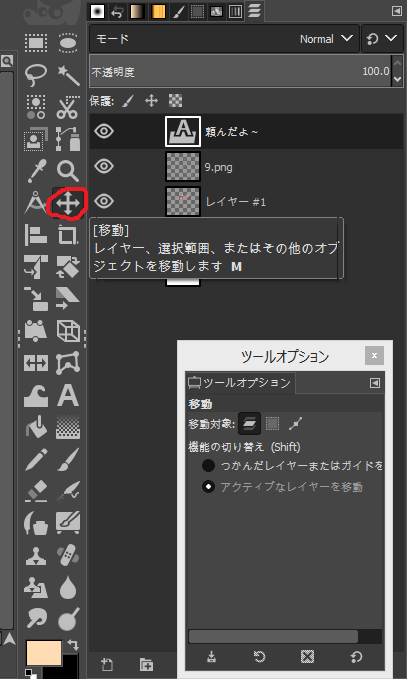
文字の場所を移動したい時は、ツールボックスから'移動'を選びます。

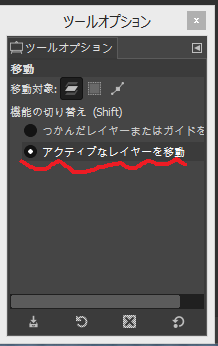
ツールオプションの'アクティブなレイヤーを移動'にチェックを入れます。

文字をクリックしながら動かすと移動することが出来ます。

皆さん、文字の色ですが、一色だけだと見づらい気がしませんか?

そうなんです!ラインのトーク画面でスタンプを使う時、一色だけだと見づらい上、最悪の場合背景に同化してしまうこともあります。(黒い背景なんかもありますからね。)
そこで今度は文字を縁取ってみましょう。
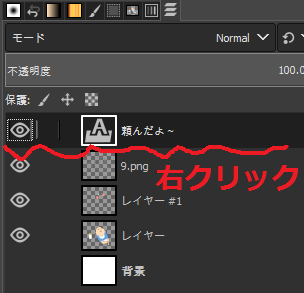
文字レイヤーを右クリック。

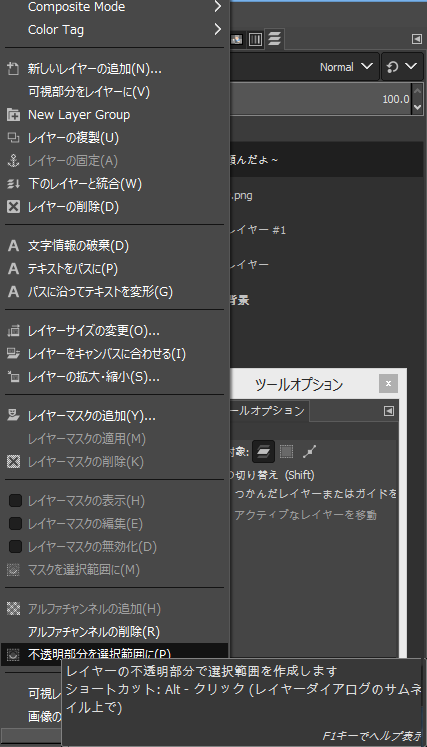
下から3番目の'透明部分を選択範囲に(P)'を選びます。

文字の縁が選択されました。

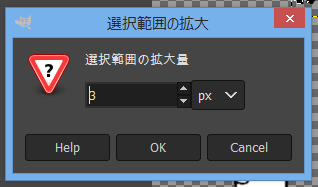
続いてメニューバーの'選択(S)'から「選択範囲の拡大(G)」をクリック。

拡大量はちょっと多めに3くらいにしましょうか。

範囲が拡大されました。

さぁどんどん行きますよ~
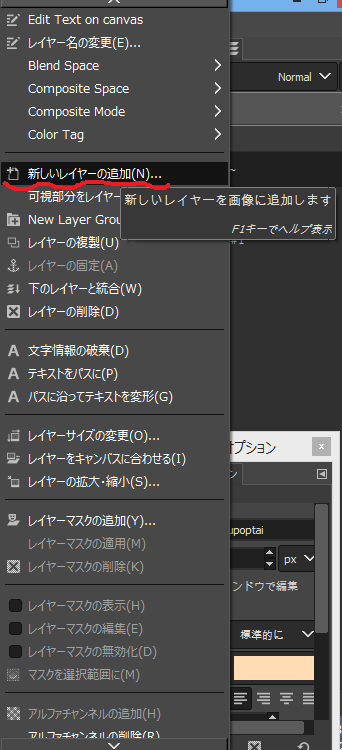
レイヤーメニューを右クリックして、'新しいレイヤーの追加'をします。このレイヤーが縁取り用のものとなります。

ここで注意!
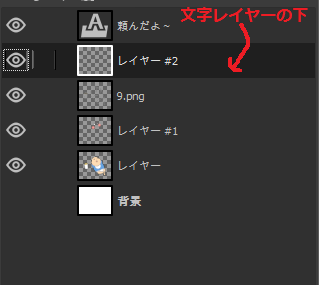
追加したレイヤーは必ず文字レイヤーの真下に配置してください!
※レイヤーの移動は左クリックしながらドラッグすることで出来ます。

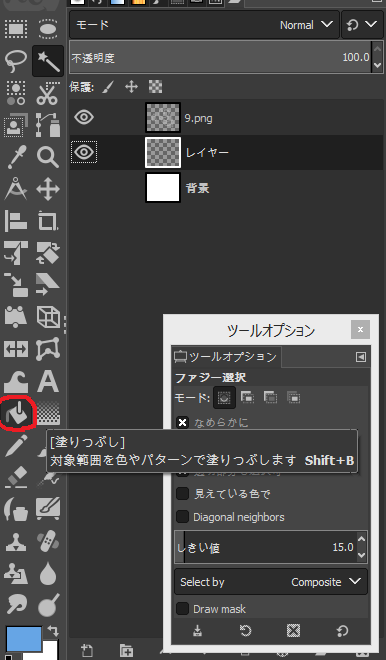
次にツールボックスから'塗りつぶし'を選択。

パレットで縁取りする色を選びましょう。

色が決まったら、選択範囲上でshiftを押しながら左クリックしましょう!

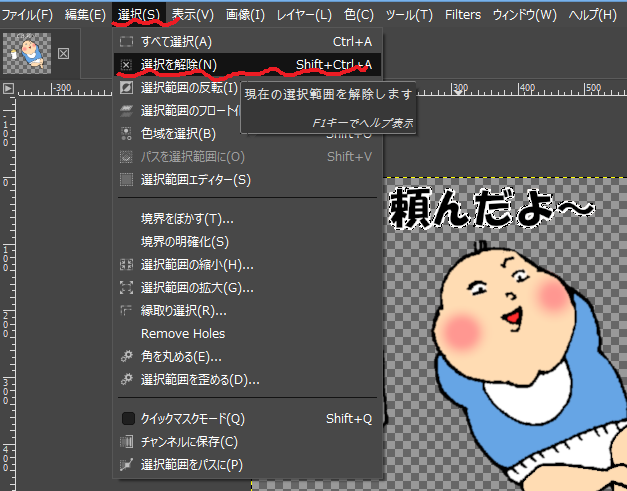
メニューバーの'選択(S)'から選択範囲を解除します。

じゃじゃーーーん!!!!
完成しましたぁぁぁぁ!!!!!

これでスタンプ制作すべての工程が終わりました。
お疲れさまです!!
では最後に出来上がった画像を保存しますよ!
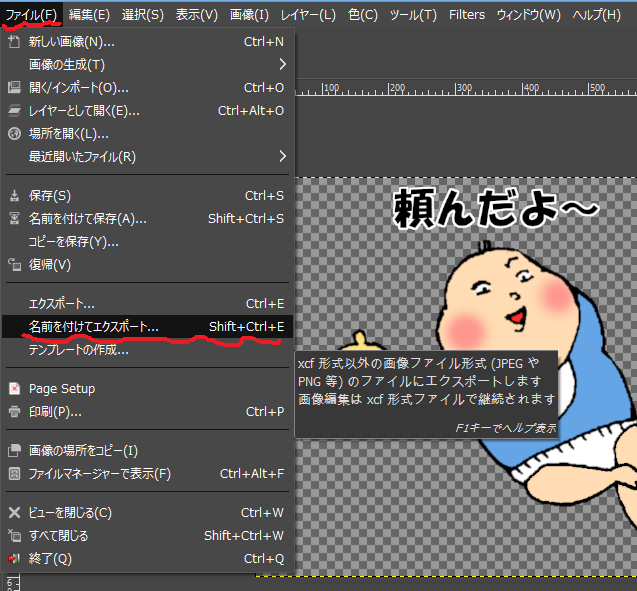
メニューバーの'ファイル(F)'から「名前を付けてエクスポート」を選択します。

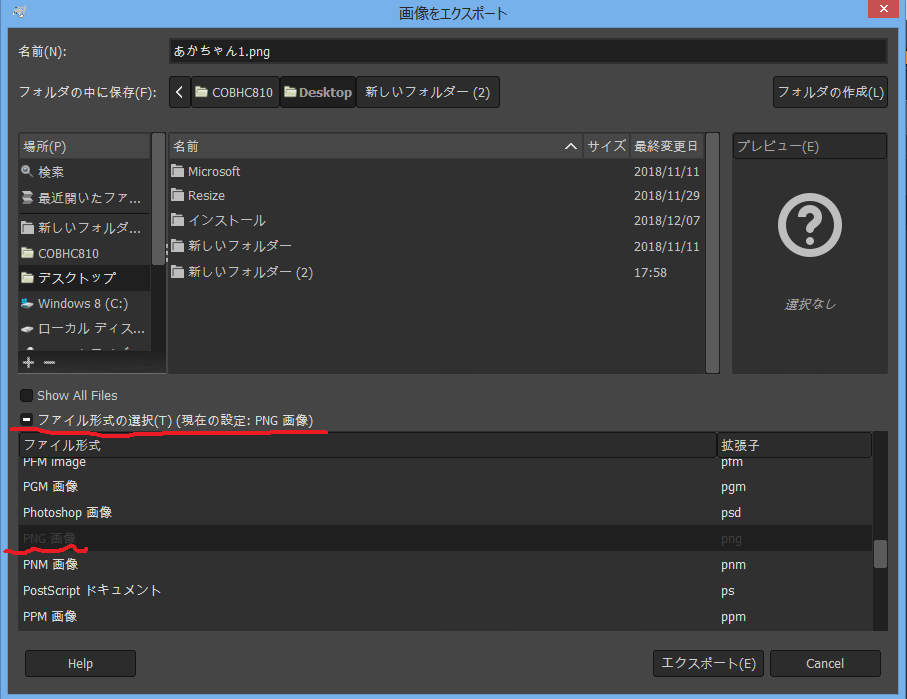
画像に名前を付けます。この時、ファイルの形式を必ず「PNG画像」にしてください!
PNG以外だと、せっかく背景を透過した画像が台無しになってしまう可能性も・・・要注意です!

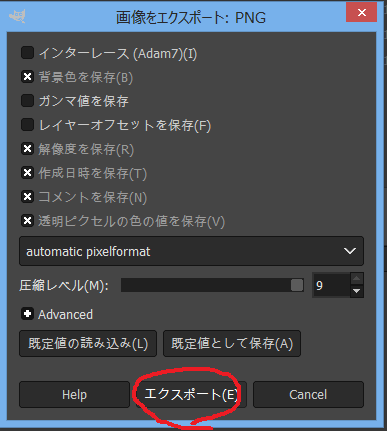
この画面は何もいじらずエクスポートを押しましょう。

出来ました~~~☆☆☆

皆さん大変お疲れさまでした。
今回紹介した機能以外にも、GIMPには様々な機能が搭載されていますので、是非とも使いこなして頂きたいと思います!(私は使いこなしていないけど)
またLINEスタンプですが、こんなド素人な私でもなんとか毎月の売り上げは確保しています。
売れ始めると夢中になってしまい、結構楽しいですよ~(*^_^*)
一緒に頑張りましょう!
次回はLINEスタンプの申請方法についてご説明します!!
*最後までご覧いただきありがとうございました*
 |
価格:3,952円 |
![]()
●ブルーライト対策は必須です!疲れ目、ドライアイがグッと軽減されますよ♪
 |
価格:2,980円 |
![]()
●ちゃっきーのLINEスタンプはこちら!