【初心者向け】LINEスタンプを無料で作れる!GIMP講座~色を塗ろう~
皆さんこんにちは、「ちゃっきー」こと咲歩です!
今回も無料ソフト"GIMP"を使ったLINEスタンプの作り方についてご説明します!
前回の記事では、手描きのイラストからスタンプの枠線を抽出し、背景を透過させましたね。
今回は色を入れて、イラストに命を吹き込みましょう!(上手いこと言ってるな~私!)
さぁでは早速色を入れましょう…といきたいところですが!
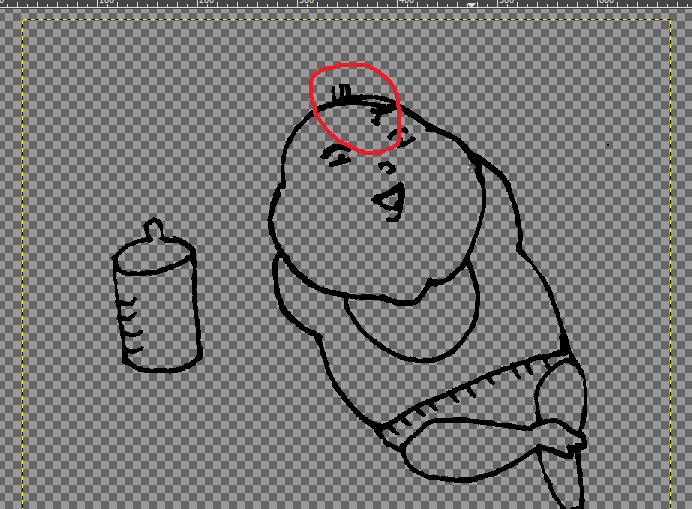
まずは前回作ったイラストの枠線を見てましょう。

なにやら余計な線が残っていますね・・・
手描きのイラストを取り込むので、こういった事態がどうしても発生してしまうんです・・・でもちゃんと消せるのでご安心くださいね!
ツールボックス(いろんな機能のマークが集結してるところ)から’消しゴム'を選びましょう。

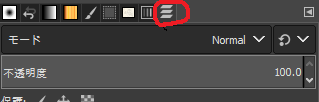
ツールオプションの手ぶれ補正とハードエッジにチェックを入れます。

ハードエッジにすることで、クッキリ綺麗に消せるようになります。
作業をやりやすくするために、表示の倍率を上げます。
メニューバーから'表示(V)'の「表示倍率(Z)」を選んでください。

とりあえず100%くらいにしておきますか!
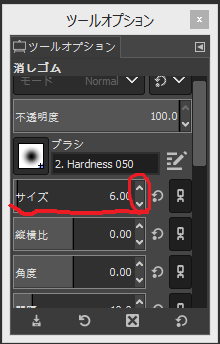
また消しゴムの大きさもツールオプションから変えることが出来ますので、使用場所に応じて調整してください。

では線を消していきましょう!!!(これが意外と難しいです・・・笑)
※もし不必要なところまでうっかり消してしまったら、メニューバーの'編集(E)'から「元に戻す(U)」を選んでください。ひとつ前の工程に戻れます。

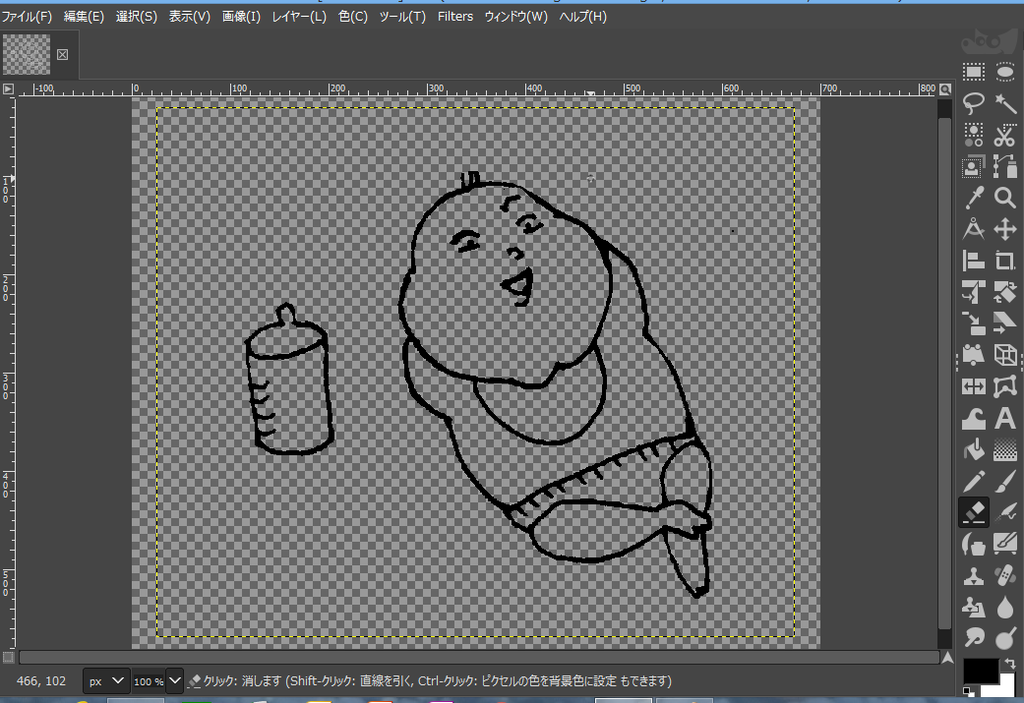
出来ましたかー?これで今度こそ枠線は完了です!
ではでは大変お待たせいたしました・・・皆さんお待ちかね、色を塗る作業に入りたいと思います!!!
色を塗るにあたって、レイヤーを新しく追加しましょう。
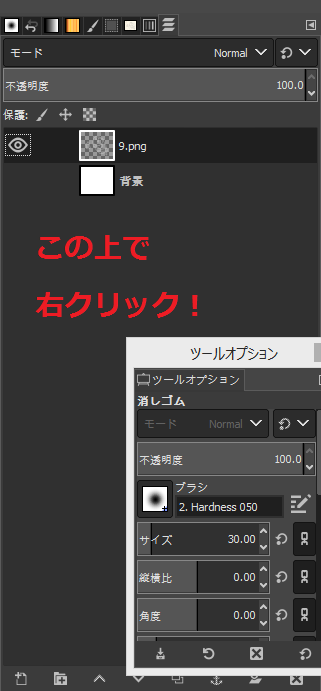
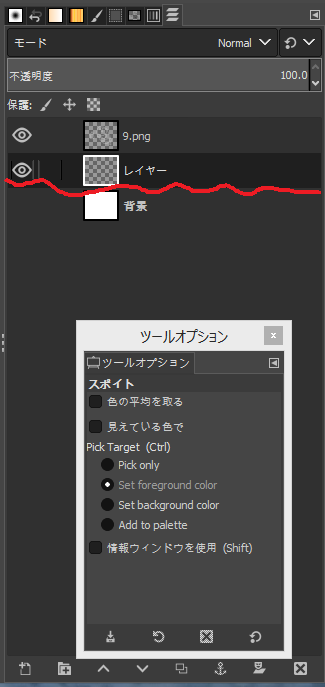
画面右側のレイヤータブをクリック。

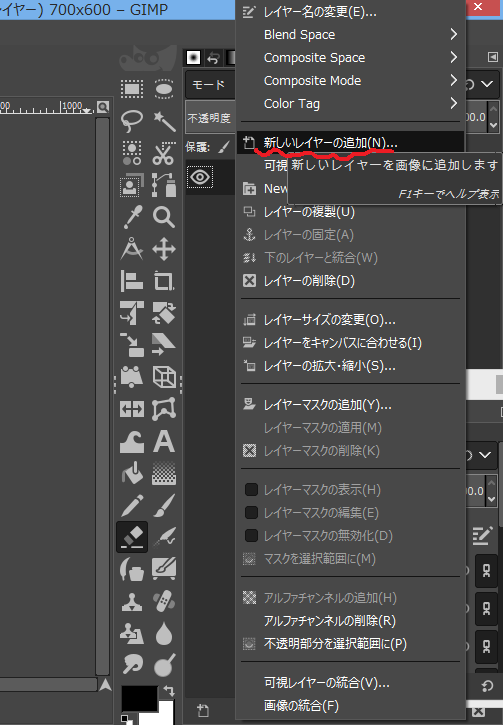
レイヤーの画面が出てきたら、右クリックをしてください。

「新しいレイヤーの追加(N)」を選択。

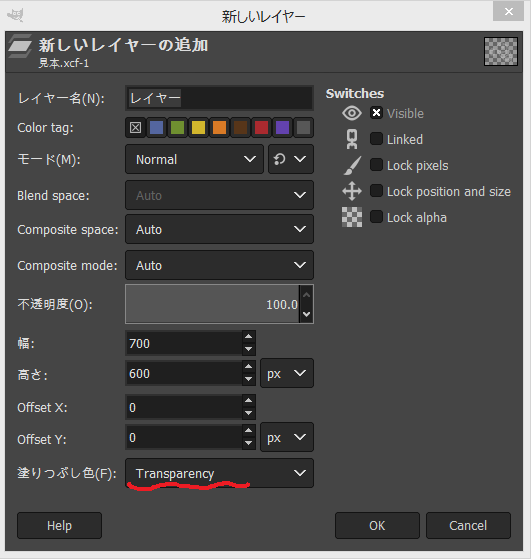
一番下の'塗りつぶし色(F)'を「Transparency」に設定してください。
※マメな人はレイヤー名も「色」とかに変えてね!私はマメじゃないので変えないよーだ!

透明なレイヤーが追加されました。

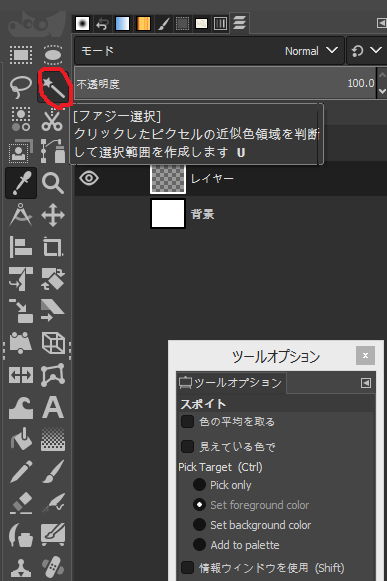
続いてツールボックスから'ファジー選択'を選びます。(星のスティックみたいなマークです。カービィが持っていそうですね。)

※この時、レイヤーは必ず一番初めに作った枠線のものを選択してください!

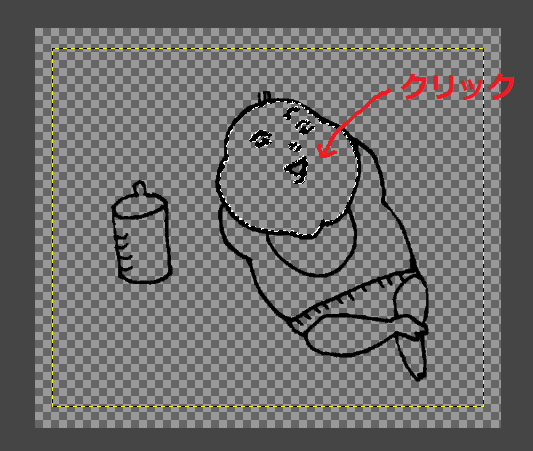
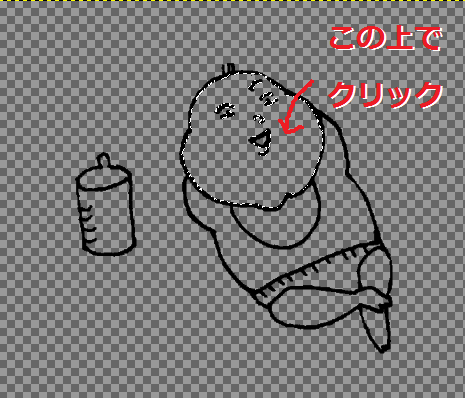
では、ファジー選択で色を塗りたい範囲をクリックしてみてください。

点線が出てきて範囲が選択されました。
(お気づきかもしれませんが、枠線に隙間があると正しく範囲が選択されないのでお気お付けください!)
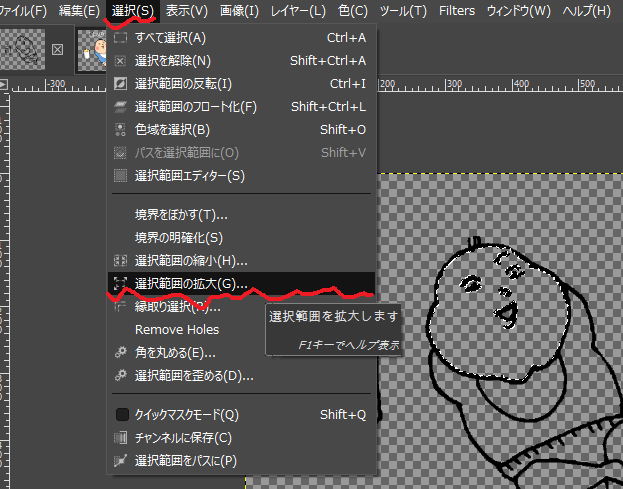
次にメニューバーの'選択(S)'から「選択範囲の拡大(G)」をクリック。


選択範囲をお好みの量で拡大します。(今回は1で設定します。)

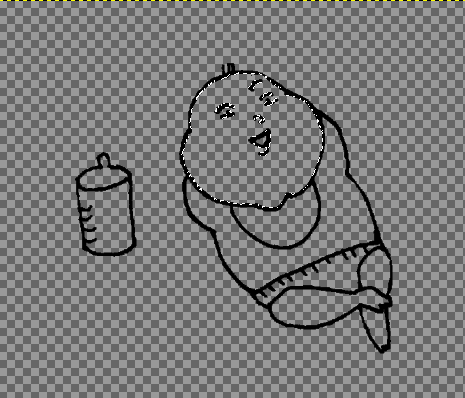
ちょっと範囲が広がりましたね!
選択範囲を拡大する理由は後ほどわかります!(次回の記事になるかな?)
では準備が整いましたので、色を塗りつぶしていきましょう♪
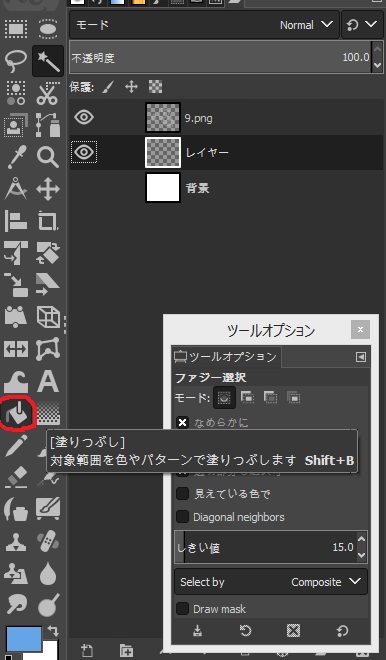
ツールボックスから'塗りつぶし'を選びます。

次にツールボックス下にある、パレットで色を決めましょう。

上になっている方が描画色となりますので、そちらをクリックしてください。(ちなみに裏側は背景色となります。)

この画面でお好みの色を作ることが出来ます。
それぞれバーを動かして調整してみてください。
色が決まったら、追加した色塗り用のレイヤーを選びます。(レイヤーの名前、ちゃんと変えていればもっとわかりやすかったですね・・・)

では選択範囲の上でクリックしてみましょう。


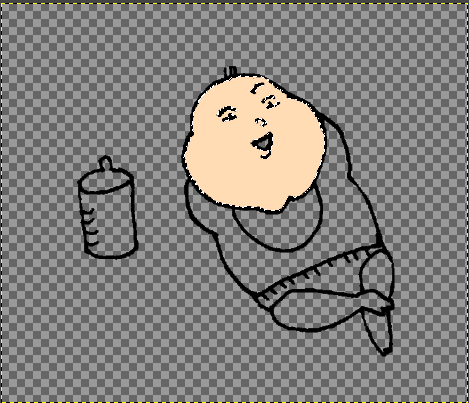
じゃーん!色が塗りつぶされました~☆
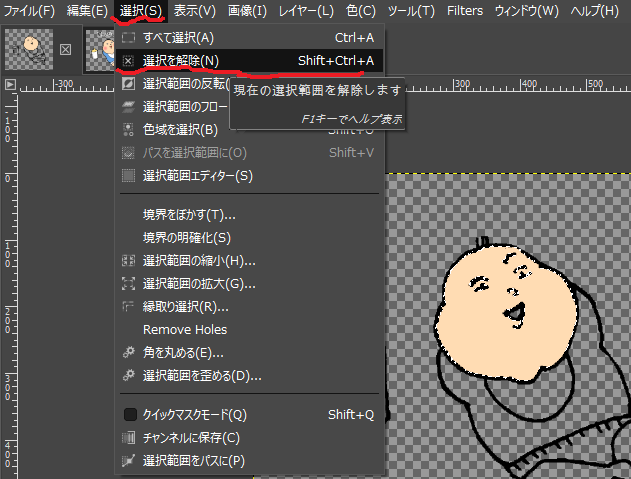
色を塗りつぶしたら、メニューバーの'選択(S)'から「選択を解除(N)」で必ずリセットしてください。これを忘れるとなかなかテンパります・・・

さぁ、この要領でどんどん色を塗りつぶしていきましょう!!!
★ここで便利な機能紹介★
PCのShiftボタンを押しながらクリックすると、まとめて選択範囲指定や塗りつぶしが出来ますよ!作業効率が上がります。

咲歩、黙々と塗りつぶし中・・・

じゃじゃじゃーん!!!!
全体的に色の塗りつぶしが完了しましたー!
これで終了でもいいのですが、もっとスタンプが魅力的になるように、次回は細かい調整をしていきたいと思います。
お疲れさまでした(*^_^*)
*最後までご覧いただきありがとうございました*
 |
価格:3,952円 |
![]()
●ブルーライト対策は必須です!疲れ目、ドライアイがグッと軽減されますよ♪
 |
価格:2,980円 |
![]()
●ちゃっきーのLINEスタンプはこちら!